Sprint: Summary With Notes and Highlights

Summary of the book
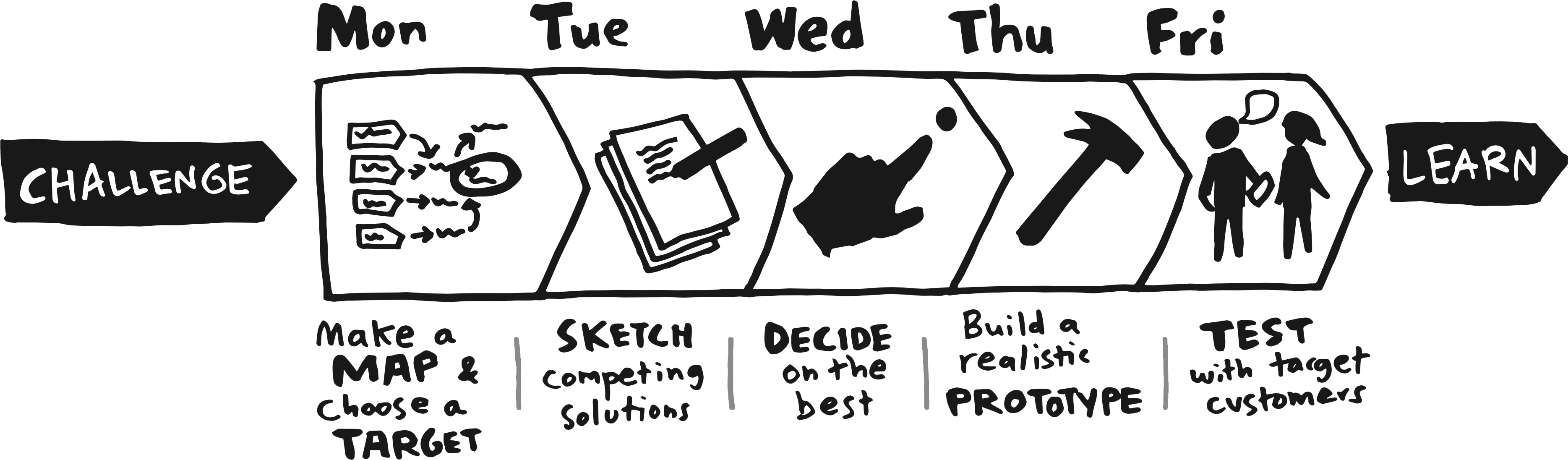
"Sprint" introduces a five-day process developed by Google Ventures to tackle and find solutions to business challenges quickly.
This method helps teams design, prototype, and test their ideas, optimizing the decision-making process.
It quickly became a go-to for startups and product teams eager to prototype and put their innovations to the test with real users.
Who Should Read It?
Anyone facing complex problems or who wants to innovate. The methodology is versatile enough that, with slight adjustments, it can be applied across various industries and challenges.
Favorite Quotes
- “Nothing beats the fidelity and reliability of one-on-one, real-world interviews with customers.”
- "If you’re building something that doesn’t yet exist, every decision carries some risk of waste. So, if you’re waiting for the moment when all that risk is gone, you’ll be waiting forever. The solution is to make one version of the idea—the right solution—and test it.”
- "The most important voices aren't ours but those of our customers.”
- "The best insights often come from someone on the team who’s not an expert in the topic at hand.”
Notes: Sprint Methodology

Requirements
Ensure that you have all the necessary resources for the week. This includes a sprint room, a whiteboard, sticky notes, markers, snacks, and anything else that'll keep the team productive and energized.
Day 1: Monday - Set the Stage
On the first day, the team's focus is understanding the problem. It's essential to ensure everyone is aligned, understands the user's journey, identifies pain points, and chooses a target for the week’s efforts.
Sprint Questions: Get Optimistic
If everything goes well, how do you see yourself in six months, a year, or even 5 years from now?
Example:
- How might we make our app the go-to daily habit for users seeking to live more sustainably?
- What features could make our app stand out from other apps?
- How can we simplify and gamify the process to encourage consistent user engagement?
- How can we incorporate community features to foster a sense of collective achievement?
Sprint Questions: Get Pessimistic
How can we fail? What are the main concerns of the team? Write these fears into questions the team can answer this week.
Example:
- What barriers might prevent users from integrating our app into their daily routines?
- How might existing similar apps or methods overshadow our unique value proposition?
- What if our suggestions are deemed too time-consuming or impractical by a significant portion of our target audience?
- How do we ensure our app doesn't just become another short-lived trend but has a lasting impact on users' habits?
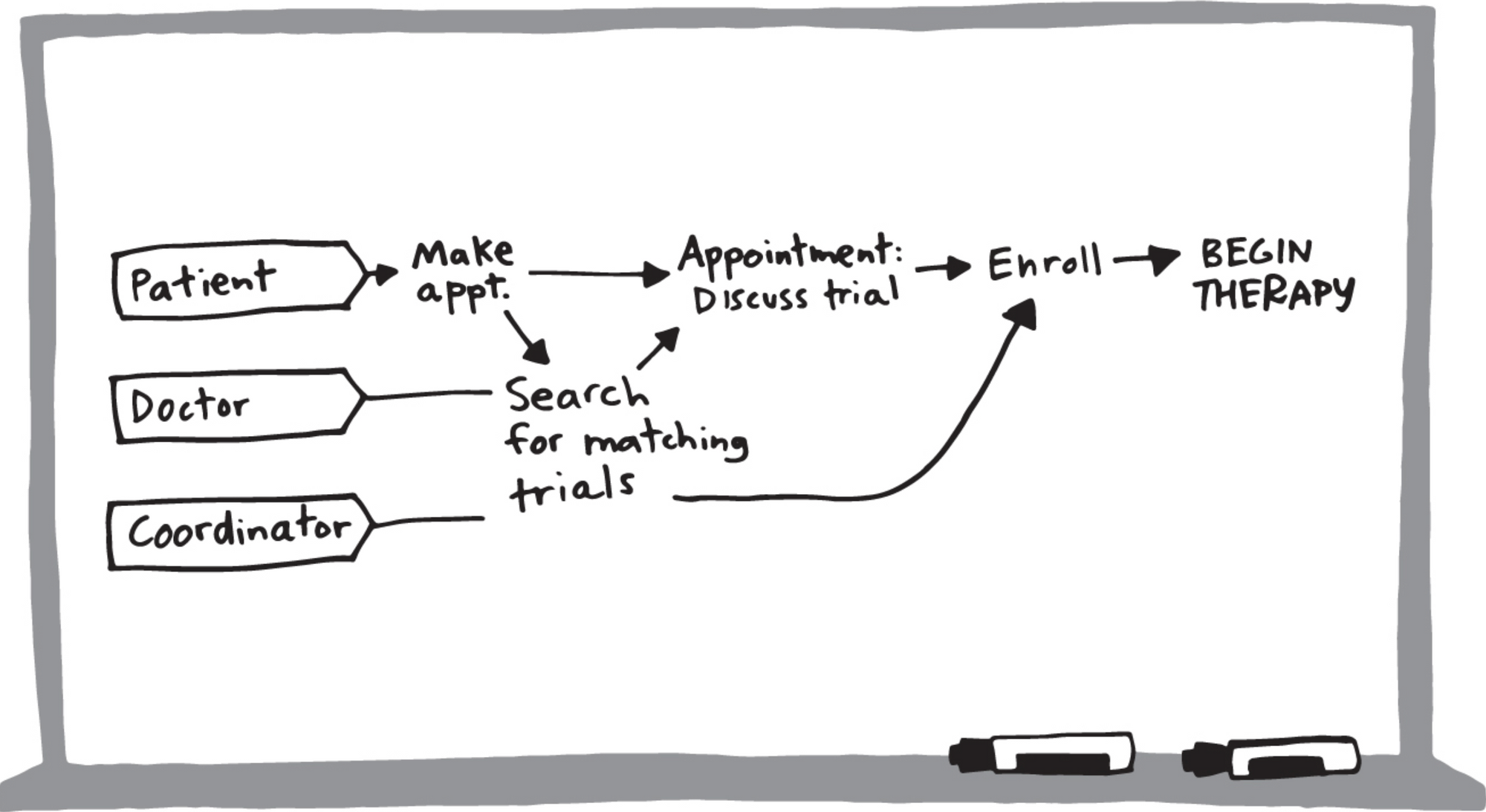
Make a journey map
Start writing your customers and key players on the left, the end goal on the right, and finally, make a flowchart showing the steps customers take to complete the end goal.
Example:

Ask the Experts
Interview experts within your sprint team as well as external contributors. Schedule sessions ranging from fifteen to thirty minutes.
Ask them about the vision, customer insights, operational processes, and past endeavors. Approach the conversations as if you're a journalist.
Continuously refine your long-term objectives, sprint questions, and journey map during the process.
“How Might We” notes
Distribute sticky notes. While you listen to experts, write problems reframed as opportunities. They shouldn’t be too broad (how to reinvent the school system) or too narrow (the font size of your website). Be specific enough. Write one idea per sticky note. Make a stack as you go
Organize “How Might We” notes
Each participant has two votes. They have the option to cast both votes on their own contributions or even on a single entry. Transfer the top-voted notes to your journey map.
Pick Target
The Decision-maker must select a primary customer and a main target event from the chart. This selection will drive the subsequent stages of the sprint, influencing the design sketches, the sprint questions, the prototype development, and the testing.
“By Monday afternoon, you’ve identified a long-term goal and the questions to answer along the way. You’ve made a map and circled the target for your sprint. Everyone on the team will have the same information, and everyone will understand the week’s objective.” Sprint by Jake Knapp, John Zeratsky & Braden Kowitz
Day 2: Tuesday - Ideation Overdrive
Day two is all about ideation. It starts with "Lightning Demos", where team members present solutions from other fields or industries that inspire them.
This exercise helps set the stage for what comes next: "Four-Part Sketching". Here, everyone, regardless of their drawing skills, sketches out possible solutions.
Use PowerPoint, drawings, sketches, etc. Everyone sketches solutions in silence. Display sketches gallery-style for anonymous viewing.
The "Four-Step Sketch" technique.
The purpose of this structured approach is to produce detailed solution sketches.
1. Notes (20 minutes): Everyone writes quick notes about crucial information, striking ideas, or inspiring features they recall. These notes serve as a reference during the sketching phase.
2. Ideas (20 minutes): Participants might draw out different user interface layouts, scribble an innovative feature, or even sketch a user's emotional journey. Doodles can be messy. This step is about volume and variety, not perfection.
3. Crazy 8s (8 minutes): Each participant takes a sheet of paper and folds it to create eight frames. Then, they set a timer for 8 minutes. Within this time, they sketch a variation of an idea in each frame — resulting in eight sketches in 8 minutes. It's a rapid-fire session to push creativity.
4. Solution Sketch (30-90 minutes): Participants take their best idea from the previous steps and flesh it out. They think about the user's journey, the layout, and the interactions. Annotations are added to clarify actions or sequences.
Day 3: Wednesday - Decision Day
All of the ideas from Tuesday led to a pivotal moment: decision-making.
Using a method called "Sticky Decisions,” team members place dot stickers on the ideas they find most promising. The top-voted ideas become the focus, and by the end of the day, a detailed storyboard emerges, visualizing the chosen solution's user journey.
Then, craft a detailed storyboard, visualizing the user's journey with the chosen solution.
Crafting a Detailed Storyboard
1. Setting the Scene
Define the setting or the context. Where and when is the user engaging with the solution?
2. Frame by Frame
Storyboarding borrows its method from filmmaking. You're laying out, frame by frame, how the user will move through the solution. Use simple sketches.
3. Highlight Key Interactions:
Focus on moments where the user makes a choice or takes action. These are critical because they're where the solution either succeeds or fails.
4. Detail the Behind-the-Scenes Mechanics:
It's not just about what the user sees, but also how the app responds. If Emma selects a challenge, what does the app do?
5. Iterate and Refine:
The first draft of your storyboard won't be perfect. As you sketch, you'll find gaps in your logic, unclear transitions, or missed opportunities. Loop back, discuss as a team, and refine.
6. Finalize the Storyboard:
Once refined, the storyboard becomes the blueprint for Thursday's prototyping. Everything the team needs to know about what they're building and why it matters is contained within it.
Day 4: Thursday - Prototyping
Thursday is dedicated to building a prototype that looks and feels real but is made in a fraction of the time and cost.
The team divides roles based on skills: Makers, Stitchers, Writers, and Asset Collectors.
Using tools like Figma or Sketch for digital products or everyday materials for physical ones, the team crafts a prototype that's ready for real users.
Day 5: Friday - Real-world Feedback
The week's culmination is Friday, where real users interact with the prototype.
The team recruits about 5 users (since research indicates that this number can uncover most usability issues) and conducts one-on-one sessions, observing their interactions and gathering feedback.
Insights gained here can be invaluable, directing future iterations of the product.
Tips:
- Ensure everything is set up for a seamless user testing session.
- Collect feedback from real users by observing them as they interact with the prototype.
- Understand the patterns in user feedback. After all interviews are completed, the team should come together to discuss their observations. Feedback is sorted into categories, such as what worked well, what was confusing, and what surprised the team.
Decide Next Steps
Determine how to proceed based on the feedback. The team discusses the implications of the feedback. Here are some potential outcomes:
- Move Forward: If the prototype is well-received with minor tweaks needed.
- Iterate & Test Again: If certain aspects didn't work but can be adjusted and retested.
- Pivot: If the feedback indicates that the solution doesn't meet user needs or another idea might be more viable.
- Halt: If the solution isn't feasible or doesn't address the problem effectively.
Reflect on the Sprint
Understand the sprint's successes, challenges, and learnings.
The team discusses what went well, what could've been done differently, and what they've learned. This retrospective ensures continuous improvement in how they approach future sprints or projects.
That's a wrap
The book "Sprint" doesn't just outline a methodology; it offers a mindset shift. It showcases the importance of rapid prototyping, user feedback, and iteration in today's dynamic business landscape.
Over to you. Do you know any other methodologies to prototype and validate ideas quickly?